Role
Sole Designer & CMS Website Developer
Timeframe
2 months, 3-5 hours per week
Team
Client: David Bakes, CEO
👉 Click here to visit the PX Resources webpage 👈
“Emily was excellent with the development of our company website. Right from the outset, she was detailed and really listened to our requirements. She was creative and proactive with solutions and opened our mind to the possibilities we could have. The end result is nothing short of excellent and we would highly recommend Emily if you are looking to develop or build something that is outside the box.”
— David Bakes, PX Resources CEO
Background
PX Resources is a risk and compliance recruitment company dedicated to hiring experienced talent for its clients. As the entry point for potential customers, their website plays a critical role in conveying the company’s values and services.
I worked closely with David Bakes, CEO of PX Resources, to define the brand, design the website, and develop the final product. The website serves as the main landing page where potential clients can first interact with and understand PX Resources.
The PX Resources website has been live since 2023 and continues to act as the primary landing page to bring in high-value Risk & Compliance hiring manager clients.
Key Achievements
- Collaborated with the CEO to define brand identity: I partnered directly with David to ensure that every aspect of the website aligned with his vision for the company and communicated the brand effectively.
- Designed and built a fully responsive website with custom graphics: Created a seamless experience that quickly conveyed the company’s product and values to potential clients.
- Streamlined the design and development process: I focused on making the project as smooth and efficient as possible, ensuring that the website was delivered in a timely manner and with minimal revisions.
Lessons Learned
Website content is ever-evolving: It’s important to recognize that in small business environments, design and site maps are always works in progress. They are iterated on during every phase of the project.
1. Intro
David approached me to design and develop his PX Resources website, and we started the conversation by discussing his branding, intentions, and ideal timeline. We continued to have touch bases weekly to bi-weekly. With each meeting, I summarized our conversations and created a Google Drive folder to keep notes, ideas, and deliverables in one place.
We decided to use the SquareSpace CMS because of it’s user-friendly interface for David to maintain.
The ability to customise CSS combined with the easy-to-learn interface made it a perfect choice for this project.

2. Brand
Length: 2 weeks
David’s branding was in its early stages when we began working together, so we first worked to develop his company brand for the website. I took detailed notes during our conversations and presented to him a list of keywords and color schemes that would match his concepts.
Some keywords that came up were:
Positive: Sophisticated, upmarket, conservative, vivid, bright
Negative: Old school, plain, basic, square
The colors brought up were: white, navy, grey
I proposed a few popular color schemes that included what we discussed in our meetings. Ultimately we used the keywords to select the final color scheme and create the logo.
3. Conceptualize
Our next conversation was to delve into the structure and content of the website.
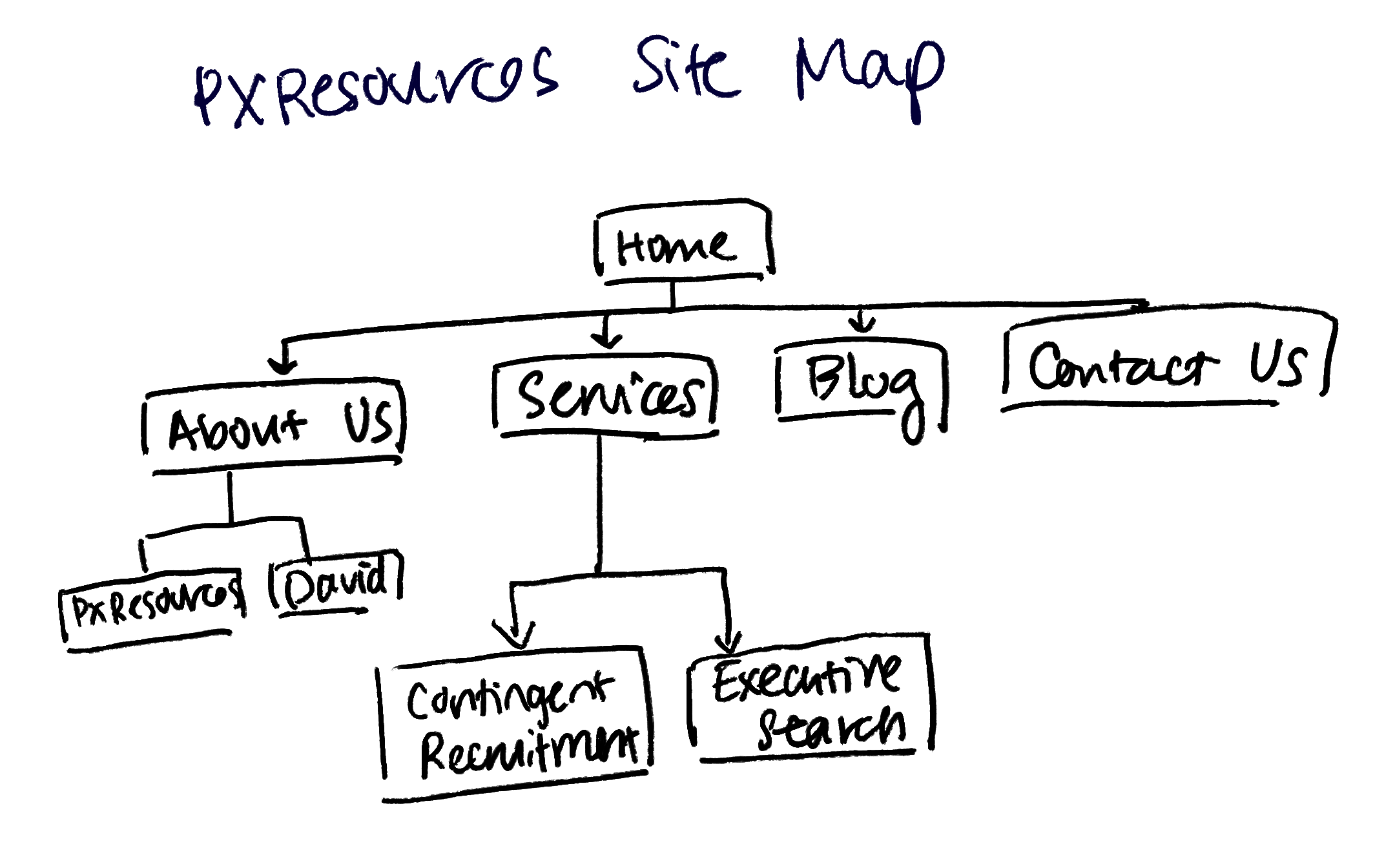
Based on our conversations, I sketched a sitemap, which helped guide David on content needed on each page.
The content for each page was provided as .DOCX files, and this was gradually fleshed out throughout the 2-month project.
During this phase, I learned not to expect the website structure to be static and to treat the sitemap as a dynamic document.
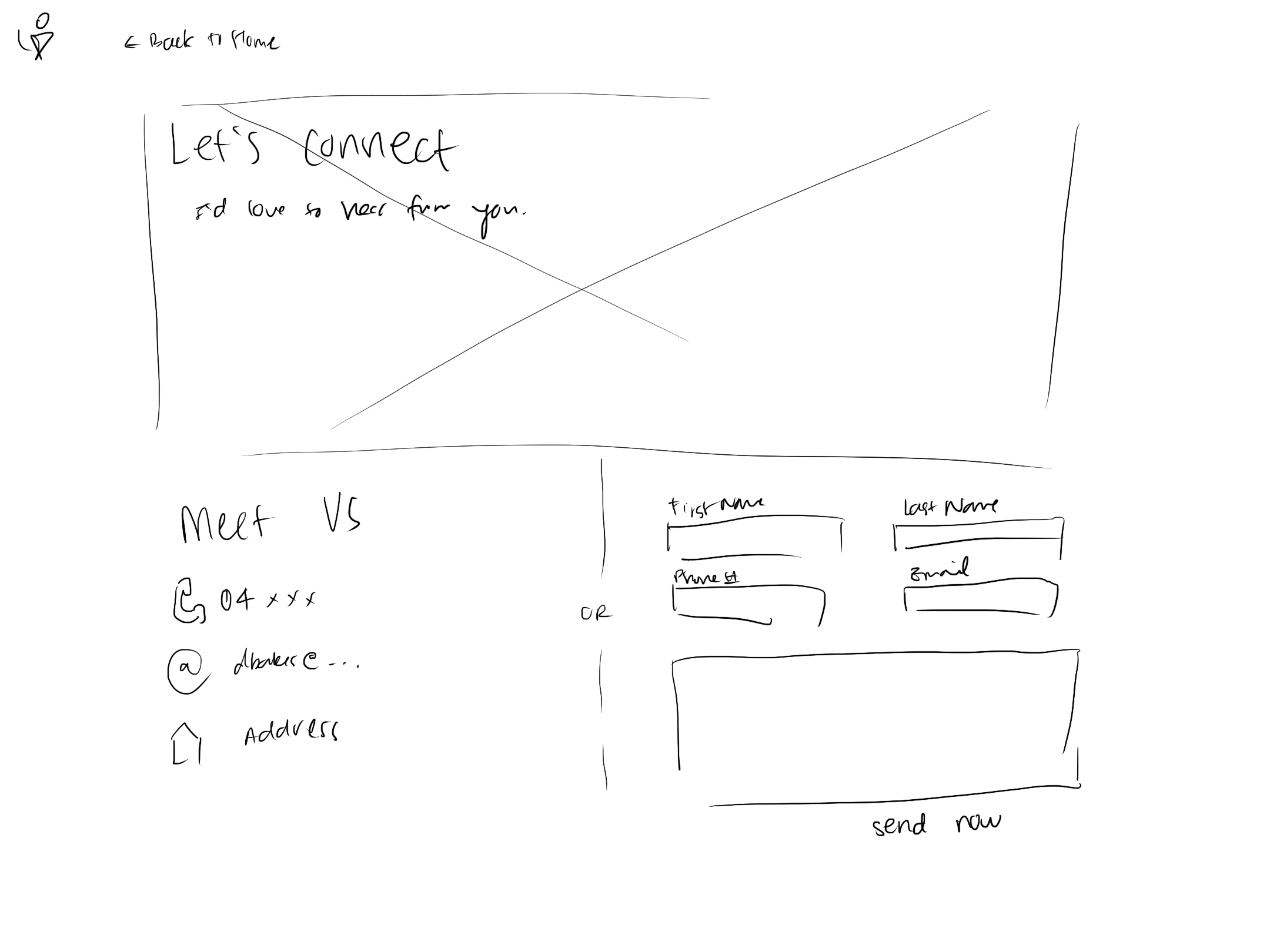
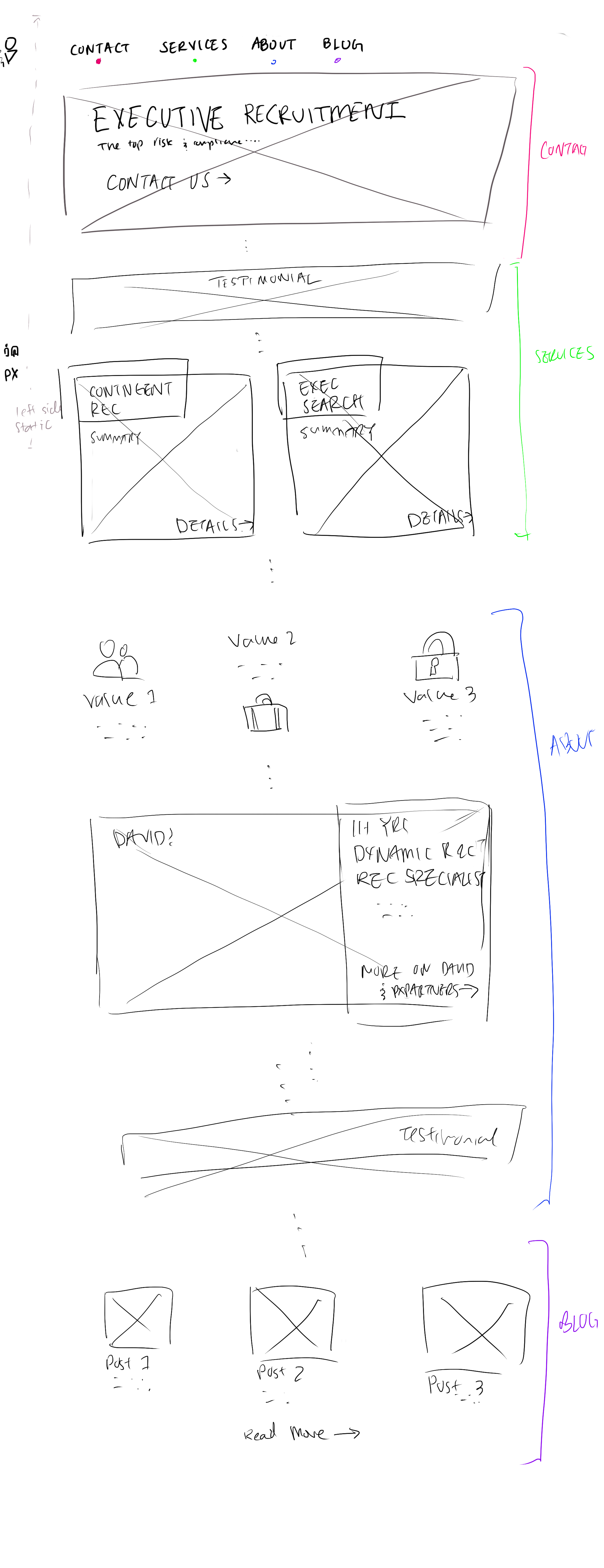
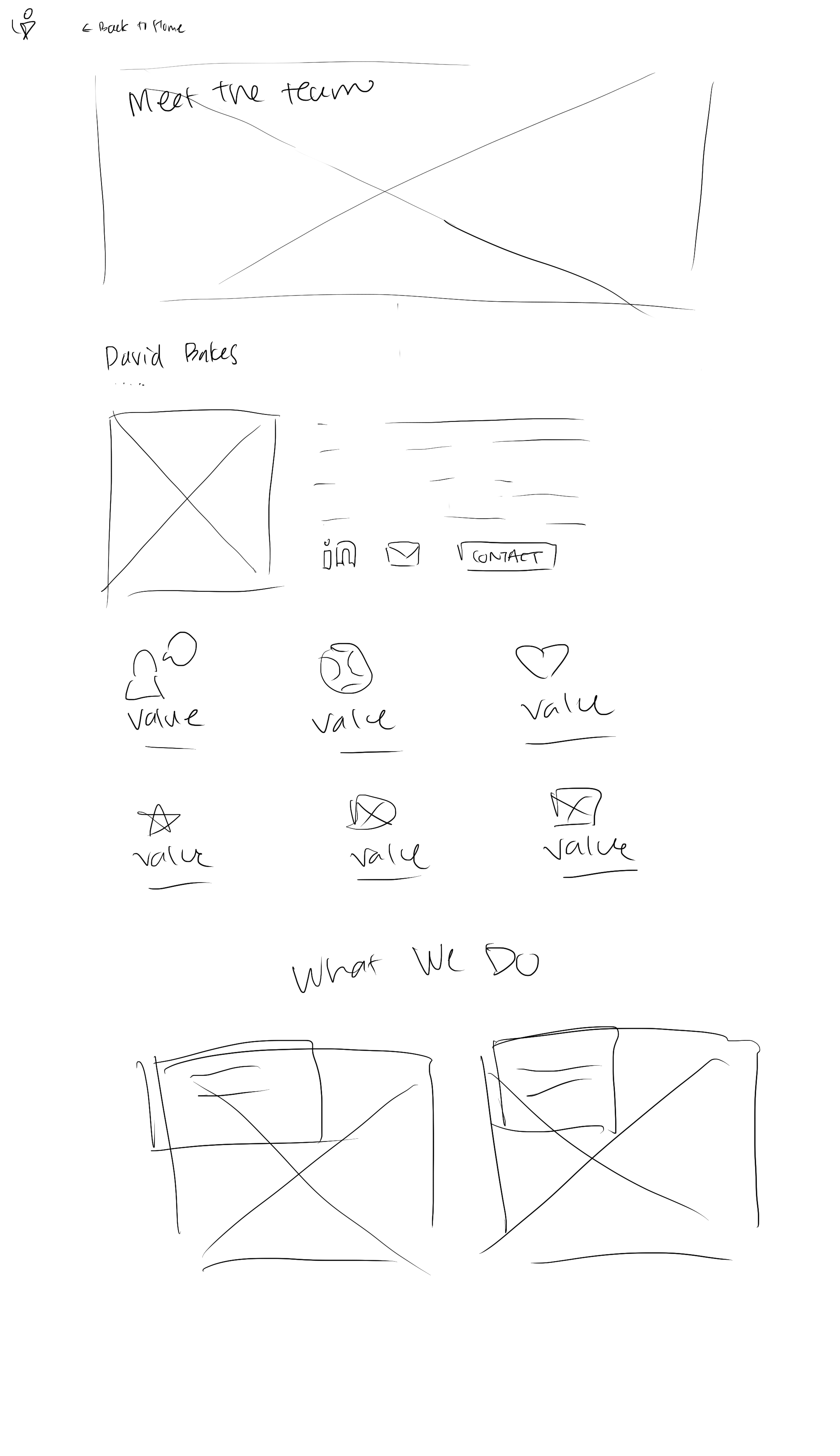
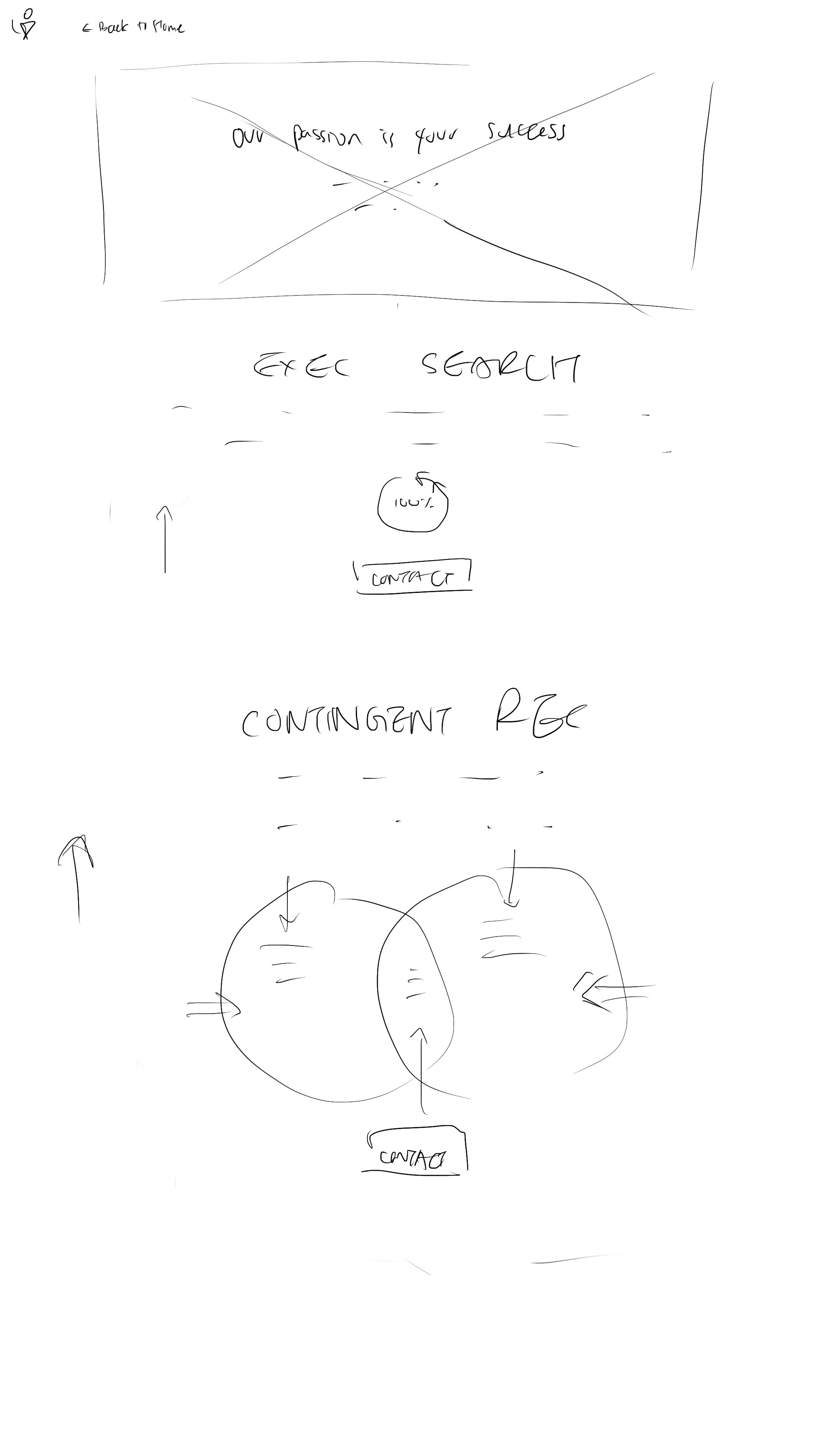
Alongside the site map discussion, I also sketched out evolving wireframes for quick idea generation during our conversations.





4. Design
The wireframes above were sketched based on the website content we discussed on our calls and included diagrams, images, and headers that fit the PX Resources branding.
While many of the initial wireframe concepts were kept in the final product, we adjusted based on platform limitations and new ideas continuously.
I created any missing graphics using Canva, including the one seen on the right. Most graphics are designed with two versions, one that displays on desktop and another on mobile.

5. Develop
PX Resources has 500+ lines of custom HTML/CSS throughout the website. The following phases were done with custom development:
- Creating the testimonials slider
- Ensuring the website was responsive across screen sizes
- Cleaning up typography and branding across the website
Each phase involved research, testing, and applying feedback per David and the team.
I learned during this phase that the vast majority of views a website gets is from people using their smartphones. While the desktop view is important to clean up, the mobile view is how most people see the website for the first time.
Visit the live PX Resources website here.
Next Steps
I have continued to work with David to add new features and resolve issues.
A website analytics review suggests that the following next steps would be ideal for increasing revenue:
- Improving search engine optimization
- Add more CTAs to the homepage for higher conversion rate