Role
Product Manager
Product Vision and Workflows, User Research, Project Coordination, Design Guidance
Timeline
September to November 2023
Team
Boya He, Jamie Chao, Qingni Zuo, Vaishali Raja
Background
Stylit is a fashion management application designed to help users organize their wardrobe, create outfits, and make more sustainable fashion choices.
I designed this concept for this application for my Master of Interaction Design capstone, alongside several team members. The goal was to create an innovative solution to common fashion dilemmas while promoting sustainability in the fashion industry.
My key role was acting as a product manager, sharing the vision of the application across the team, coordinating meetings and responsibilities, performing user research, mapping out key workflows, and creating wireframes.
Some key achievements during this project include:
- Implemented a Lean UX process: I established a structured approach to our work and allowed us to iterate on large quantities of user feedback and prioritize tasks with Trello.
- Improved usability across the platform: We conducted multiple rounds of user testing and heuristic evaluations to identify and address usability issues throughout the design process.
- Integrated AI technology Into Design: We researched and incorporated generative AI features to enhance the user experience, such as outfit generation and personalized style recommendations.
- Generated interest in user base: While pitching throughout the semester and during the final pitch to a panel of local companies, our product concept received a large amount of interest and excitement.
The Stylit app aims to solve common wardrobe management issues by providing users with a digital closet, AI-powered outfit suggestions, and sustainable shopping options. Our focus on sustainability sets us apart from other fashion apps by encouraging users to make the most of their existing wardrobe before purchasing new items.
“Both the panel and I loved your pitch. Not only is it very unique, it also generates ideas, interest, and conversation. Your prototype is something I can see myself and others using.”
— Amy Chandler, Panel Coordinator
Product Concept
Ideation
When tasked with creating a generative AI application, I saw an opportunity to create something unique and challenging through a closet management application. My teammates were interested in the product vision, so I took on the challenge of sharing my vision.
To kick off the process, I proposed and then detailed the idea. I:
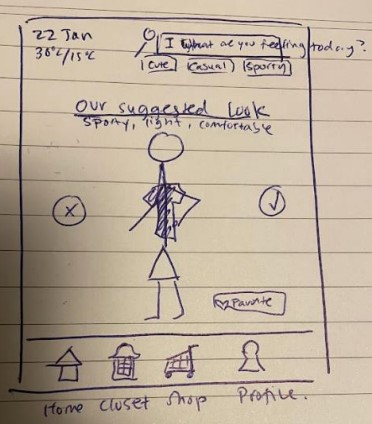
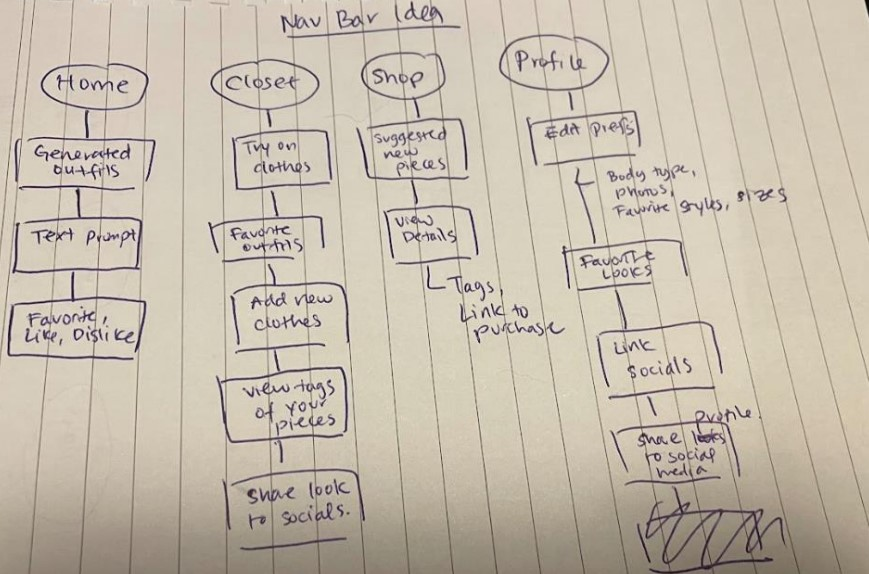
- Developed detailed sketches and wireframes to visualize the app’s core features
- Created a general site map to outline the app’s structure
- Defined the target audience to be women above 30 with an interest in sustainability and fashion
These initial steps helped us align on the project’s vision and scope before moving into the design phase. The sketches of my flow ideas and site map are shown below.
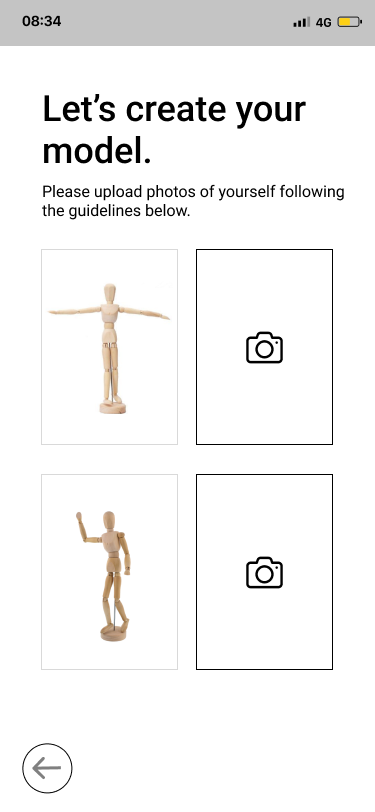
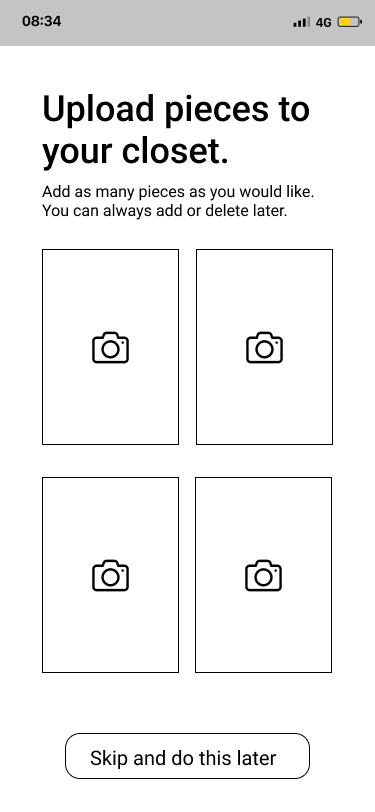
Concept Wireframes
Wireframing the Solution
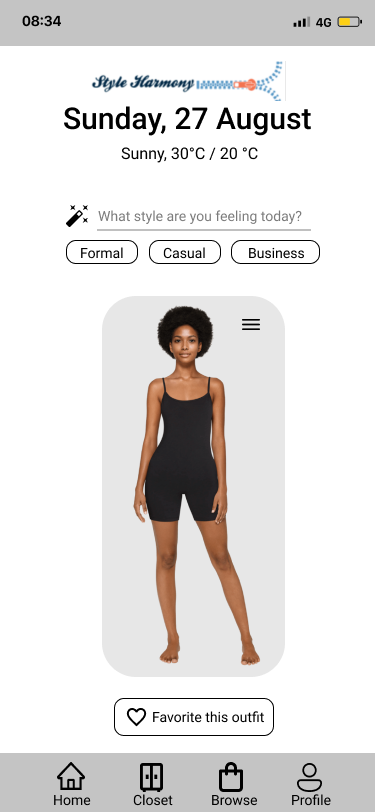
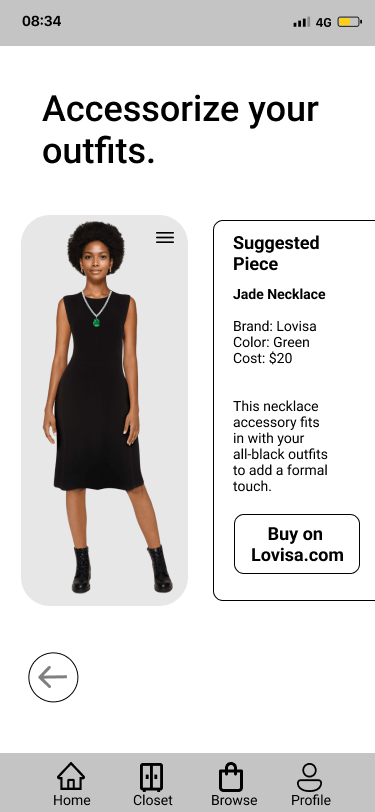
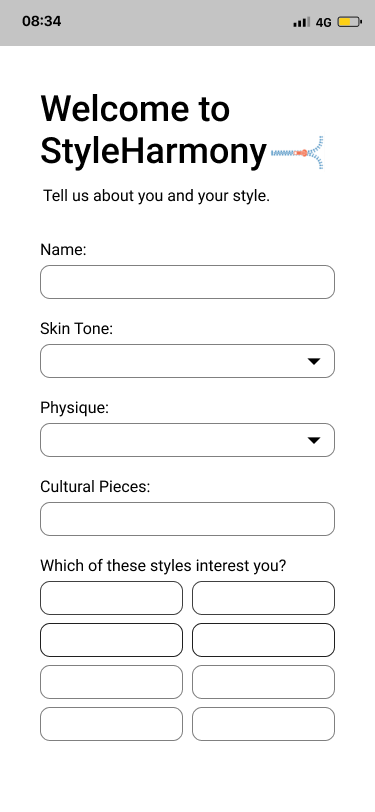
After the team accepted the initial proposal, I created the following wireframe concepts as a starting point. As the team’s product manager, I used these concepts to communicate my vision for each screen and flow, and I met with team members to discuss their designs.
During this phase, I specifically:
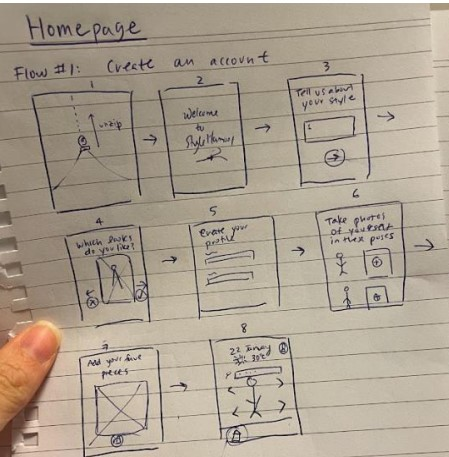
- Led the design of the Homepage flow
- Advised on features and behavior in other flows
- Collaborated closely with team members, providing guidance on using Figma and ensuring alignment on product vision across the sprint
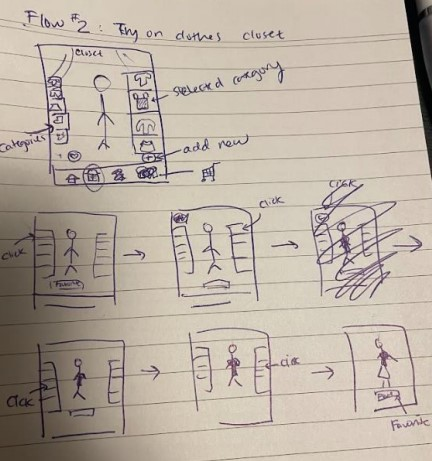
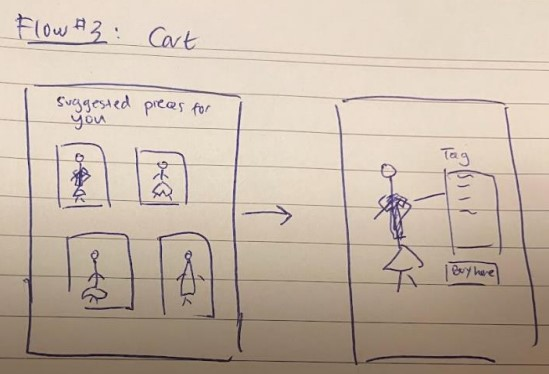
The result was a mid-fidelity prototype suitable for heuristic analysis. Below, you can see a few of the wireframe screens.
Validating the Designs
To ensure our designs met user needs and usability standards, we conducted several rounds of testing. Each team member:
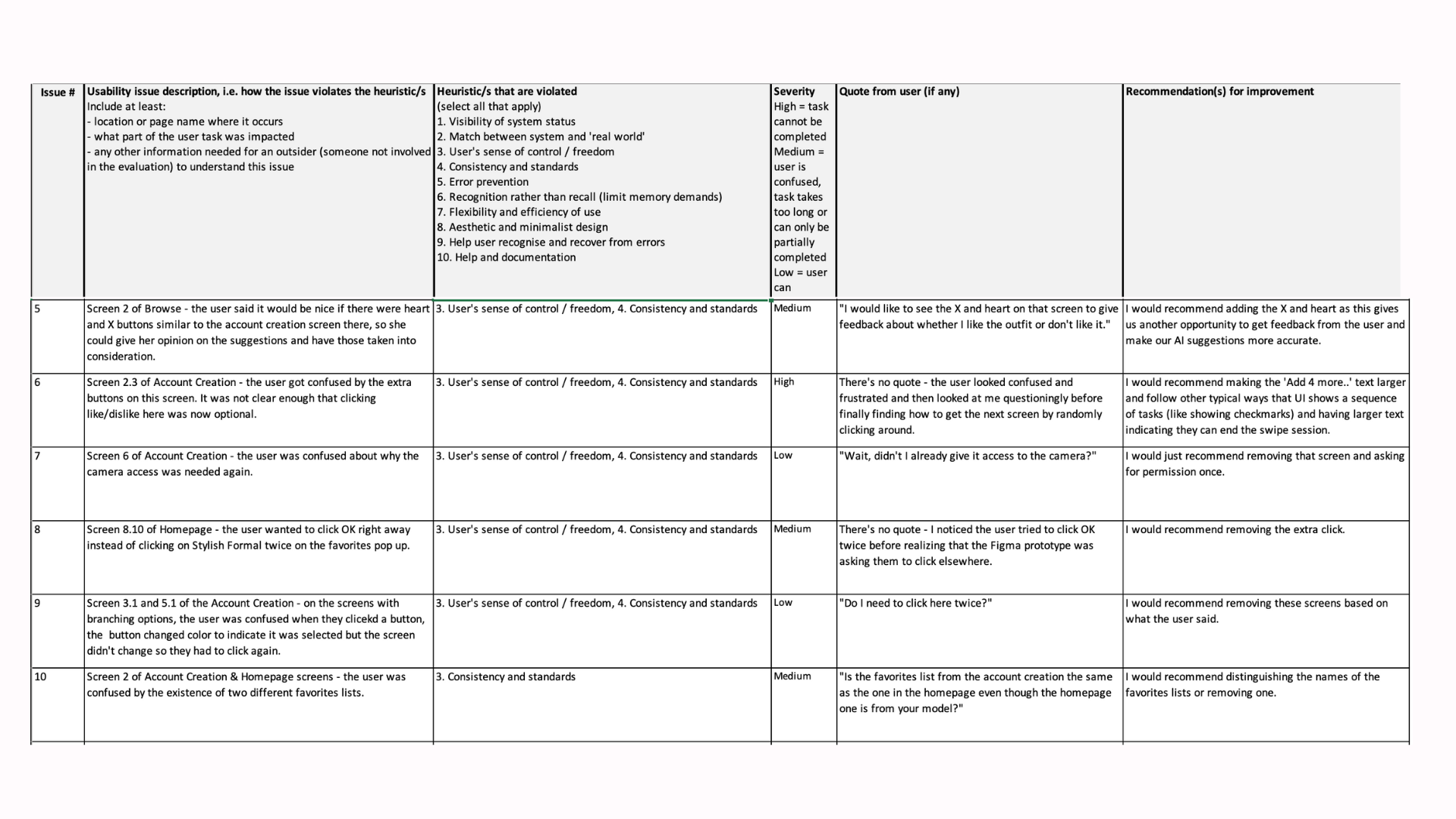
- Conducted a heuristic analysis based on Nielsen’s heuristics
- Organized and participated in 1:1 online interviews with three potential users
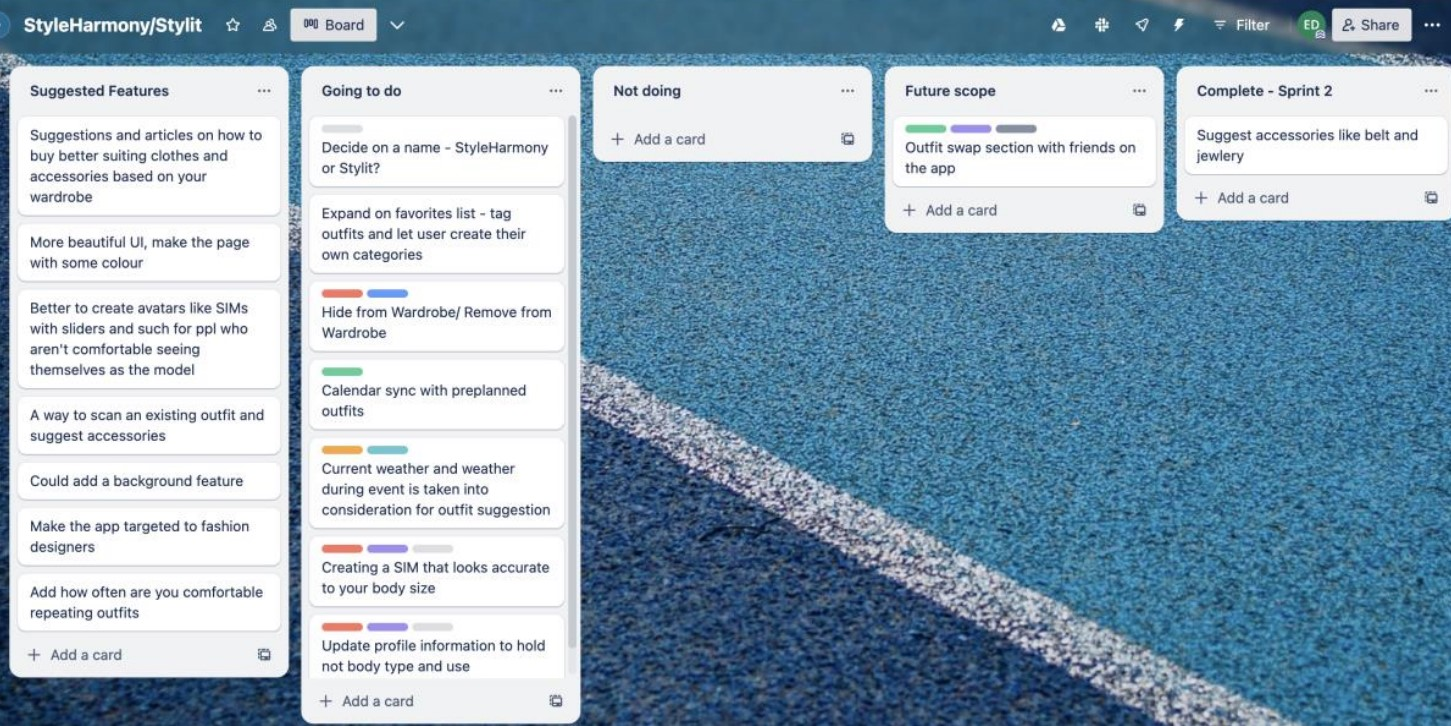
To manage the large amount of feedback received, I proposed and implemented a Trello board for prioritizing items and assigning tasks. Throughout the project, I maintained this board, assigned tasks to teammates, and held meetings to clarify roles and answer questions.


Due to the large amount of feedback, I introduced a Trello board to prioritize items and assign tasks.
A snapshot of the Trello board can be seen to the left. Throughout the project, I kept this board up to date with feedback, assigned tasks to teammates, and met with teammates to clarify their roles and answer any questions.
“Emily was reliable, proactive, and hardworking. She made sure we stayed on track, and that our tasks were divided realistically.”
— Vaishali Raja, Teammate
“Emily’s organization helped make working on the capstone a lot less stressful than it could have been.”
— Boya He, Teammate
“I enjoyed working with Emily this semester. She is a logical and thoughtful designer.”
— Jamie Chao, Teammate
Results and Takeaways
The panel provided valuable suggestions for further improvements, including:
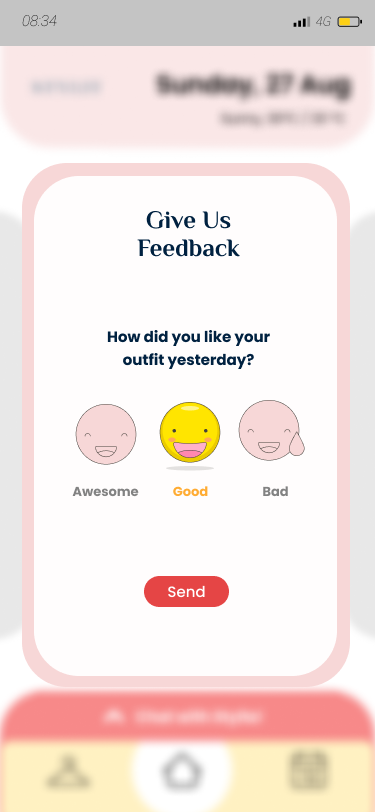
- Prompting users for end-of-day feedback
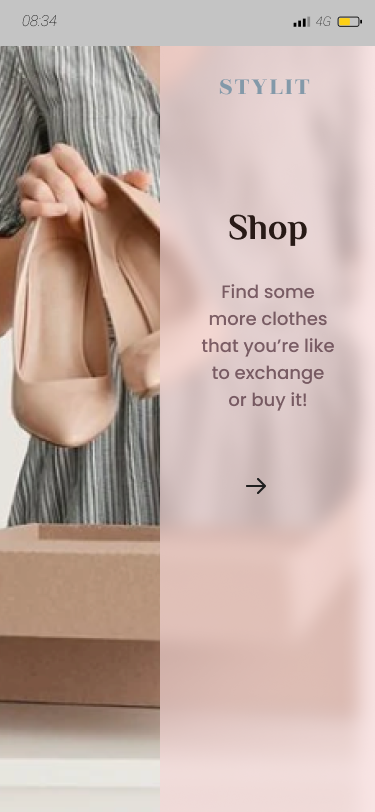
- Adding a marketplace for selling or swapping secondhand clothing
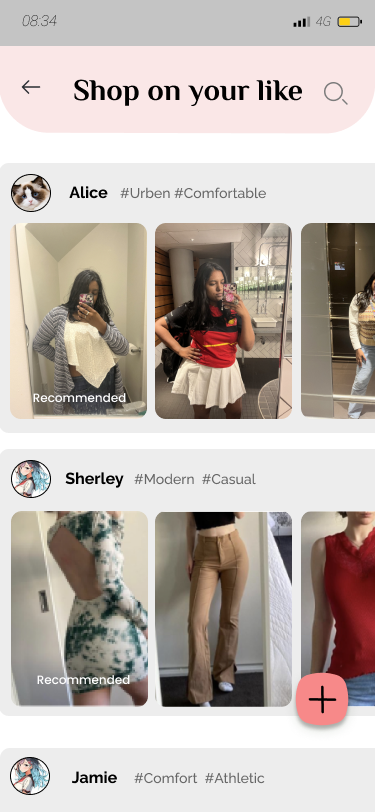
- Considering social media integration for automatic closet population
- Providing sustainable suggestions for unused closet items
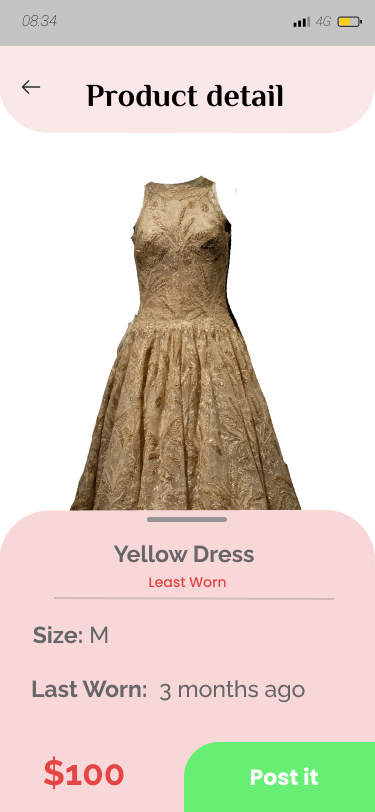
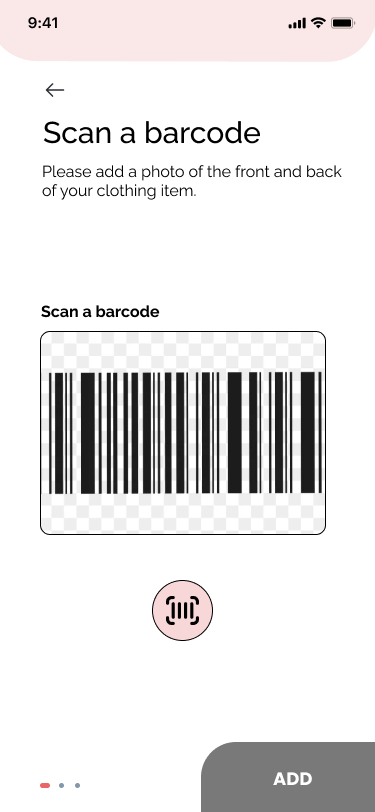
We created concept screens to implement some of these suggested features, showcasing our ability to quickly iterate based on feedback.
Some key takeaways from this project are:
- Alignment on vision is crucial during fast iteration: A continuous focus on user needs and product vision is important in a fast-paced environment. Without alignment, project timelines can be disrupted and the app design can move in the wrong direction.
- Collaboration and communication are key: Regular team meetings and clear task management through tools like Trello significantly improved our workflow.
- Iterating designs quickly can yield great results: Each round of testing and refinement brought substantial improvements to our product.
Below, you can see a few of the panels ideas created into wireframes for future consideration.
Panel-Suggested Feature Wireframes
Next Steps
Future Plans
If we were to continue work on Stylit, our future plans would include:
- Discussing and implementing key panel suggestions into our prototype
- Conducting further research with AI subject matter experts to investigate unknowns and limitations to our design
- Perform another round of testing prior to moving into the hi-fidelity prototype phase
These next steps would further enhance Stylit’s value proposition and strengthen its position as a sustainable, user-friendly fashion management solution.